|
|
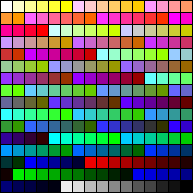
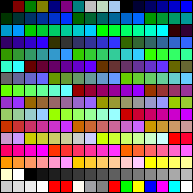
The use of palettes cause a great deal of confusion with web page designers. In response to many requests from the Web Page Design for Designers forum readers, here is a little enlightenment on the mysteries of indexed palettes to elaborate on the original mention on the Graphics and Palettes page. I say a 'little' enlightenment because the principles involved 'usually' work but on PCs, depending on the graphics card and drivers, anything can happen! What you see on this page depends on which colour depth your monitor is set to. In 16-bit or 24-bit, all the images will look about right with only subtle differences. If your monitor is set to 8-bits (256 colours), the results will vary from 'slightly dithered' to 'totally wrong' What I have done is to put GIF files with different palettes on the same page. This is something I would advise you not to do, and you will see why. | |